由于微信限制直接通过程序API获取小程序用户头像昵称信息,因此需要你们小程序向微小助提供头像昵称, 否则我们只能显示粉丝编号和默认头像。
我们支持两种对接方式:服务器端对接和小程序端对接。
一、小程序端对接
优点:不需要动服务器代码
缺点:需要提交代码审核并发布小程序才能生效
适用场景:服务器端没有存储用户信息,或者自己没有服务器端开发人员,或者联系不到服务器端开发人员,总之,改服务器端代码比较难。
需要在 open-type="contact" 的按钮上增加属性session-from,如下方代码所示:
<button open-type="contact" session-from='{"source":"项目设置","nickname":"{{user.nickname}}","avatarUrl":"{{user.avatarUrl}}"}'>联系客服</button>
session-from 的值为JSON格式的数据,数据结构如下:
{
nickname: "Mike", //用户昵称
avatarUrl: "https://www.vxzhu.com/img/45645.jpg", //头像完整URL
sex: 1, //性别,可以不传,int, 1:男,2:女,0:未知
remark: "", //用户备注,可以不传或传空字符串
source: "订单详情页面" //通常为按钮所在页面名称,标记客服会话来源,可以不传或传空字符串
}
其中nickname和avatarUrl为必填项,其他字段均可以不传,也可以增加其他你们自己内部用的字段。
进入客服会话的按钮除了像上面的代码的写法外,还可以像下面这样写:
<button open-type="contact" session-from="{{sessionFromJson}}">联系客服</button>
其中sessionFromJson为JSON.stringfy 字符串,如下图所示:
小程序源码修改完成后,即可在开发工具中预览进行测试。
在测试过程中,你可能需要不断删除测试用户全部数据,从而使最新的头像昵称生效。请参考本文末如何测试小节。
二、服务器端对接
优点:不需要提交代码审核,马上开发马上生效
缺点:需要服务器端已存储用户信息
适用场景:服务器端已存储用户信息,有自己的服务器端开发人员。
需要你们服务器开放一个允许匿名访问的HTTP API接口。
请求方式:GET
参数:openId(字符串)
返回JSON数据结构如下:
{
nickname: "Mike", //用户昵称
avatarUrl: "https://www.vxzhu.com/img/45645.jpg", //头像完整URL
sex: 1, //性别,可以不传,int, 1:男,2:女,0:未知
remark: "", //用户备注,可以不传或传空字符串
}
示例
如果你们服务器开放的HTTP 接口地址为:
http://www.your-domain.com/api/get-user-info-by-openid-for-vxzhu
那你们服务器收到的请求类似为:
【GET】 http://www.your-domain.com/api/get-user-info-by-openid-for-vxzhu?openId=asjxnasld23402ulsalasd
为了接口安全,建议将我们服务器IP(121.42.202.191)加到该接口白名单中,因为该接口需要允许我们服务器匿名访问。
下方为ASP.NET 服务器端代码示例:
Java 版SpringMVC 代码示例:
设置完成之后,如果小程序收到新粉丝的留言,那么我们服务器第一次创建该粉丝信息的时候会从本页设置URL去拉取粉丝头像昵称, 如果拉取失败,你们客服可以通过聊天界面点击粉丝头像,然后再点击【刷新粉丝头像昵称】按钮进行手工更新。
三、如何测试
不管是服务器端对接还是小程序端对接,在测试过程中可能都需要经常删除用户数据以测试新的代码是否生效。
如何删除用户数据?
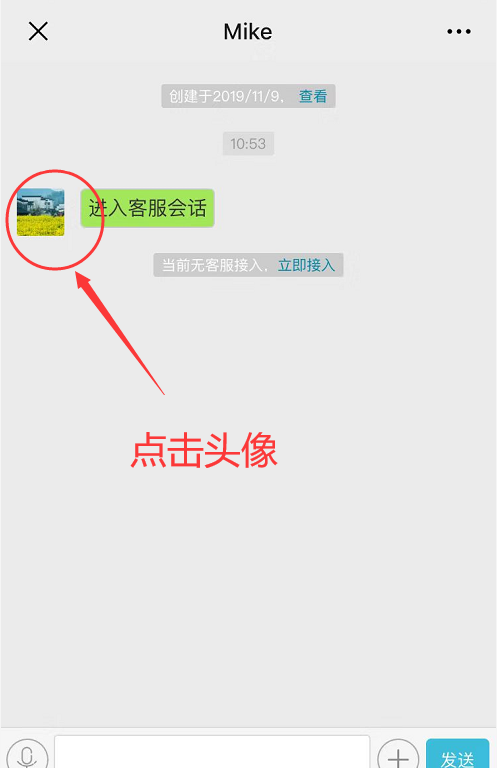
第一步,在微小助公众号里面,进入跟用户聊天的界面后,点击用户头像,如下图:

然后在打开页面中点击【删除此用户全部数据】按钮即可。

删除之后,再从小程序进入客服会话,发测试消息进行测试。
上一篇:公众号模板消息群发助手操作说明
下一篇:微小助常见问题:无法授权怎么办?


