本功能适用于全部的小程序,不管是否通过微信认证,都可以使用本功能。
所有的微信小程序都可以非常方便的开启客服功能,但是这需要程序员才能开启。方法如下:
在任何一个页面中添加如下一行代码,用户点击该按钮就可以进入小程序的客服会话界面:
<button open-type="contact" >联系我们</button>
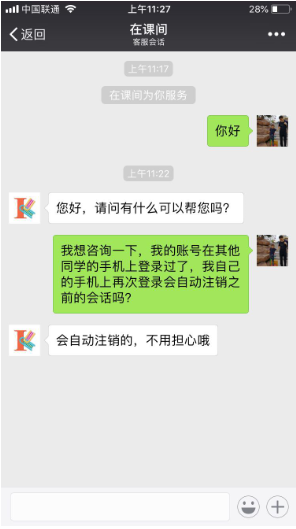
小程序客服会话界面长下图所示这个样子:

可以看出,跟公众号主界面有点相似,但是没有自定义菜单,点击“+”号后也只有照片和拍摄两个选项,连语音都不支持。
当用户点击小程序的客服按钮进入客服会话并给小程序发送消息时,小程序的管理员并不会立即收到消息通知。
如果要自己开发小程序的客服消息实时通知功能,开发成本至少要好几万,再加上每年服务器的租用和运维费用,每年还要几千元。
因此,最简单的方法就是将小程序的客服消息权限授权给第三平台微小助,当用户给小程序发送消息的时候,管理员就会立即收到微小助的微信通知,点开通知就可以直接在手机上回复用户。
如何操作呢?
第1步:授权小程序
跟公众号授权非常相似,只是在选择公众号类型的时候选择授权小程序。
简单的说,就是关注微小助公众号,然后点击微小助公众号主页底部菜单【新增授权】,按照页面指引完成授权。(只有公众号管理员才能授权,运营者是无法授权的哦)如果仍有疑问,可以参考这篇文章进行授权:
https://www.vxzhu.com/p/weixin-message-realtime-notifications
授权的时候,请务必保证“客服消息管理权限”已勾选。
第2步:测试
授权完成之后,马上给自己的小程序发个消息测试一下吧。大概像下图这样:

第3步:收到微小助的通知
如下图:

点击上图所示的通知就可以直接回复用户哦。支持文字、拍照和照片哦~
至此,小程序客服消息实时提醒功能设置和体验就完成了。
总的来说,跟公众号的操作几乎完全一样的,你也可以参考我们介绍公众号消息实时提醒的这篇文章获得更多信息:
https://www.vxzhu.com/p/weixin-message-realtime-notifications
如有疑问请在微小助公众号留言吧,每一个留言我们都会及时认真的回复的哦!
上一篇:微信公众号来源二维码完全攻略
下一篇:微小助阅读红包完全攻略


